Column Gap Safari
Play it » auto:.
Column gap safari. CSS Grid Layout initially defined the grid-column-gap property. It's a very subtle effect, which yields a massive difference in both feel and presentation. Understanding CSS3 – Part 3.
{{column-gap | width}} The default value is 1em, which produces no change. If there is a column-rule between columns, it will appear in the middle of the gap. Safari Extensions Development Guide;.
The gap between columns is normal. This prefixed property is being replaced by column-gap. The National Association of Counties (NACo) and the National Council of County Association Executives (NCCAE) are key partners in helping counties meet these challenges.
These options currently work in IE 10.0, Chrome 4.0+, Firefox 2.0+, Safari 3.1+, and. When a column-ruleis used between columns, it will be in the middle of the gap. The gap between columns is normal.
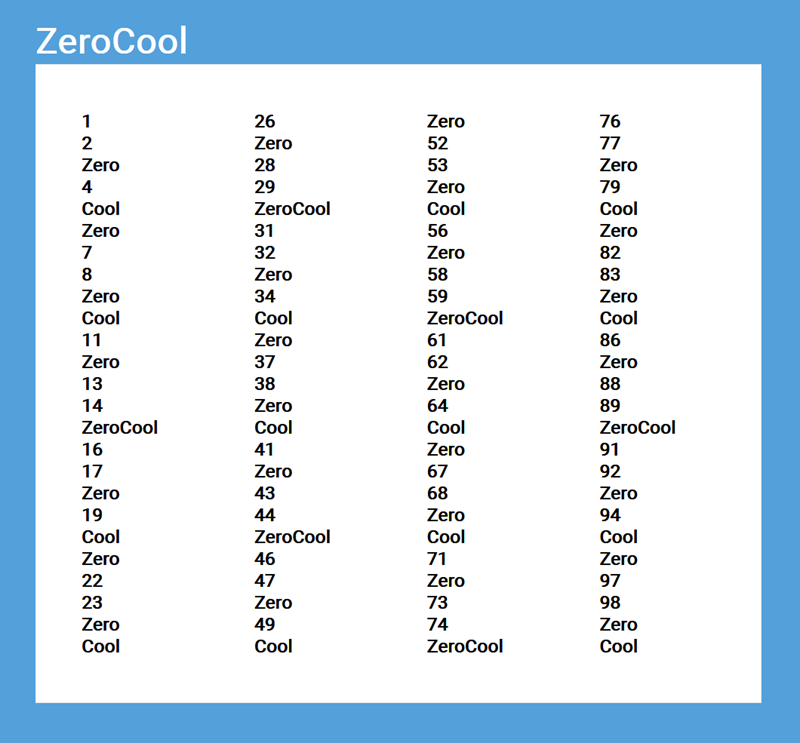
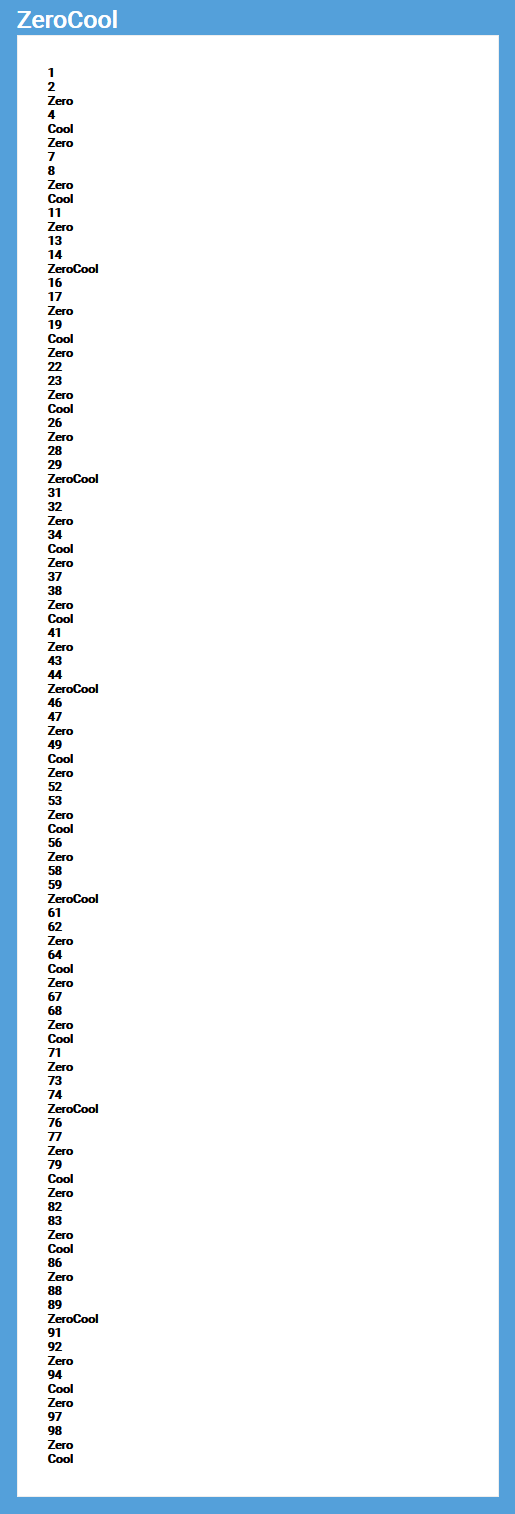
If you are creating a multi-column HTML list, just change the column-count and column-gap value to your specific needs. They are built in Xcode with powerful native APIs and web technologies, such as HTML5, CSS3, and JavaScript. It contains usage information, categories and other content that is not part of the original template page.
{{column-gap | width}} The default value is 1em, which produces no change. 2.0 - moz-3.1 - webkit-15.0 - webkit-11.1:. < head > < style >.example { -moz-column-width:.
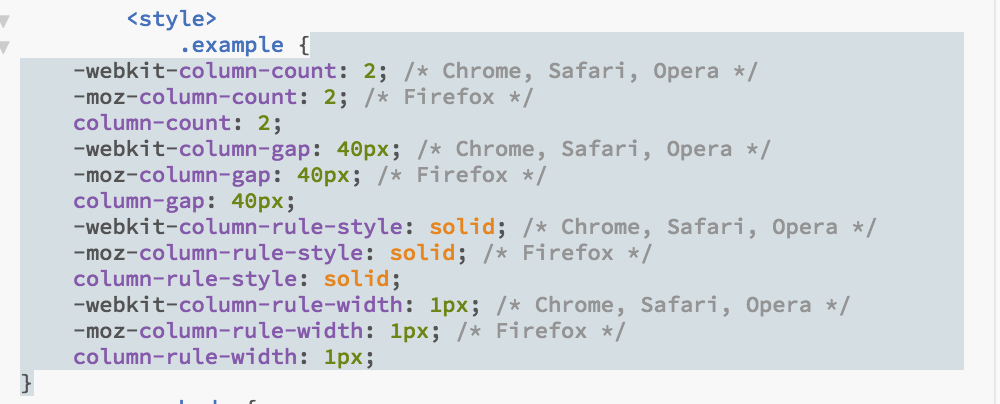
Set the rule of the rule between columns. Column properties are ignored by browsers which don't support them. To set column rules, use the shorthand column-rule property, which allows you to set the following properties − column-rule-width:.
The default gap is normal which is equivalent to 1em. | Management & Administration, Tax & Finance, Health, Leadership. {{column-gap | width}} The default value is 1em, which produces no change.
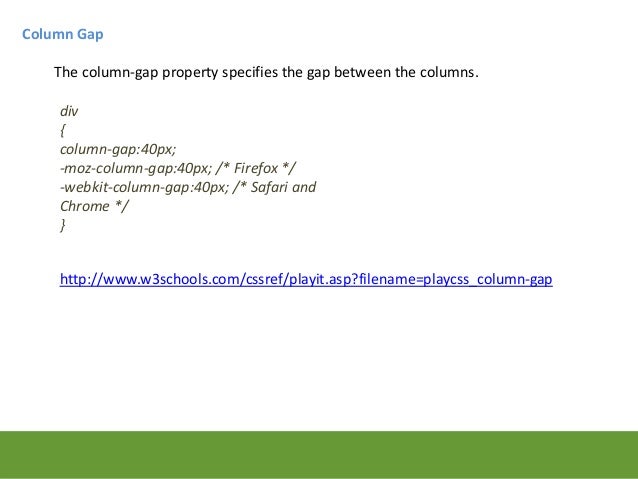
Generally, 1em is a comfortable space between columns. The number of columns will be determined by other properties, like e.g. Definition and Usage The column-gap property specifies the gap between the columns.
It is used to set grid-column-gap property to its default value. To deal with that issue, create. We recommend using Autoprefixer instead of CSS3Please.
Since the column-gap property is set to normal, the column gap will depend upon the browser. Safari extensions are a powerful way to add new features to Safari. Definition and Usage The column-gap property specifies the gap between the columns.
Internet Explorer 9 (and earlier versions) and Firefox do not support column-span. There is a simple way to create columns using CSS3. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
"Normal" is a default value. Supported browsers are the current versions of Firefox, Safari and Chrome. The optimal number of columns into which the content of the element will be flowed:.
Now you can distribute and sell them through the Mac App Store. Safari App Extension Programming Guide;. The value of length can be in form pf px, em etc.
The default value of grid-column-gap is 0. Using column-count to split list into columns. The following table summarizes the usages context and the version history of this property.
Set the style of the rule between columns column-rule-color:. "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers. After you’ve set up your HTML structure, you can simply add the column properties to the CSS selector of choice.
Supported browsers are the current versions of Firefox, Safari and Chrome. The CSS grid-column-gap property sets the gutters between the columns of a grid. You can edit the underlined values in this css file, but don't worry about making sure the corresponding values match, that's all done automagically for you.
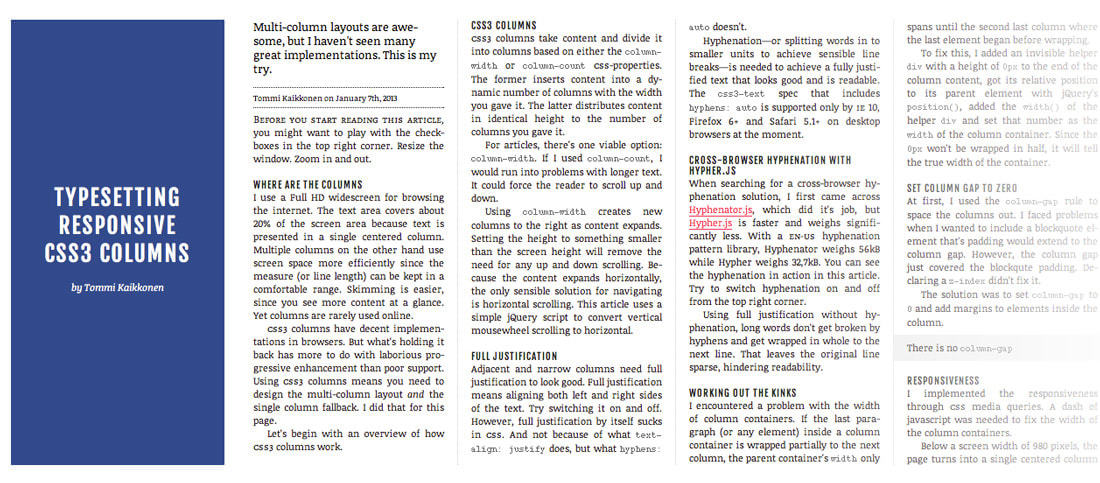
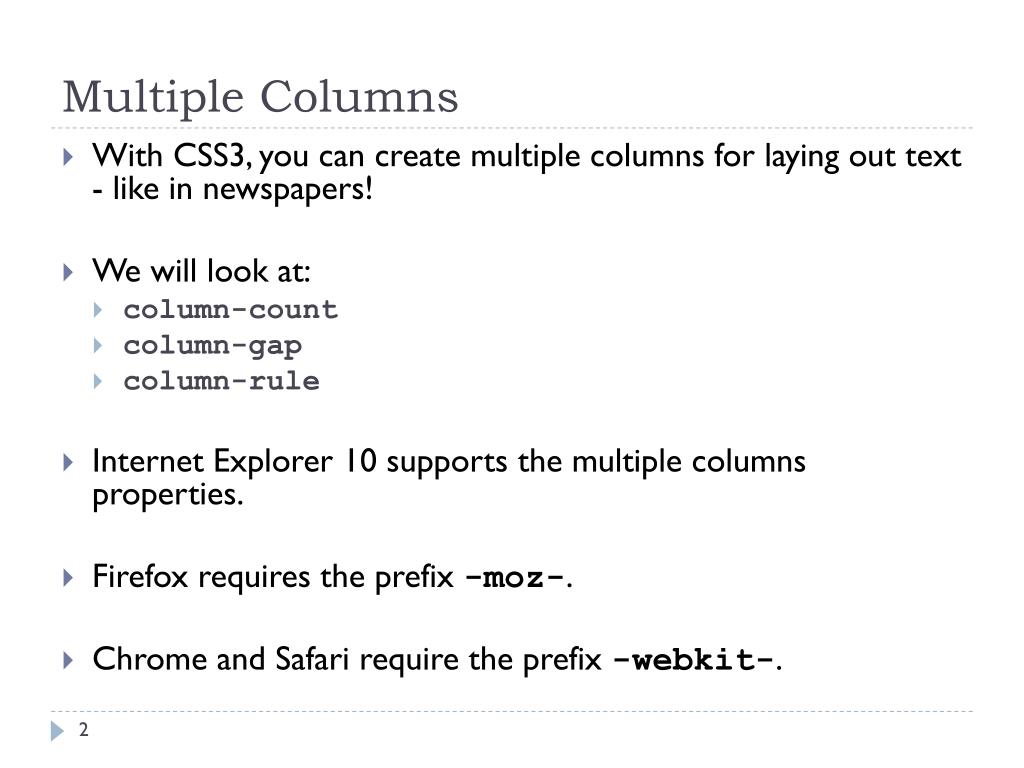
It generates the CSS for various browsers. When two values are used, the first sets the row-gap and the second sets the column-gap. The CSS multi-column layout uses new CSS properties which allow designers to break a layout into blocks.
The column-gap property is defined in CSS Multi-column Layout Module (W3C Candidate Recommendation 12 April 11). This template must be used in conjunction with either {{Column-count}} or {{Column-width}}. This exercise/tutorial is much less flashy than some of the others, but in a way that is precisely why it appealed to me.
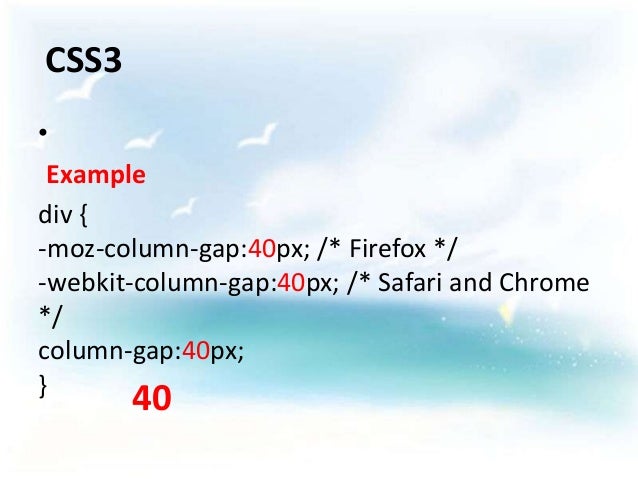
This example illustrates the use of the -moz-column-gap and the -webkit-column-gap properties:. /* Firefox */ column-gap:. You can control the gap between columns using the column-gap property.
Insert these templates within a style tag of any block-style element:. States distribute all or portions of the collected 911 fee revenue to local governments in a handful of ways. Supported browsers are the current versions of Firefox, Safari and Chrome.
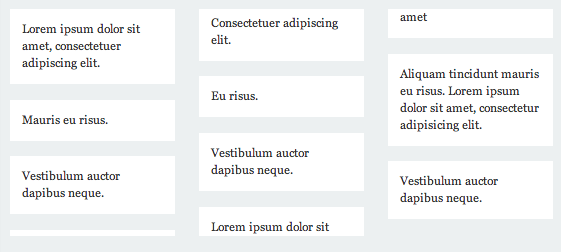
Insert these templates within a style tag of any block-style element:. This property is specified as a value for <'row-gap'> followed optionally by a value for <'column-gap'>. The number of columns into which the content of the paragraphs is to be divided is set to 3 using the column-count property, and the gap between the columns is set as 40px using the column-gap property.
In an era of fiscal constraints, counties are developing innovative solutions to serve their residents. The column-gap property was originally introduced for the purpose of specifying the gap on multi-column layouts. Insert these templates within a style tag of any block-style element:.
Columns are currently supported only by newer versions of Gecko -based browsers (such as Mozilla Firefox ) and WebKit -based browsers (such as Google Chrome and Safari ). {{column-gap | width}} The default value is 1em, which produces no change. The column-gap property is one of the CSS3 properties.
This is the default value.This value is used to specify a normal gap between the. Digg Del.icio.us Reddit Facebook Twitter Diigo. If your browser supports CSS grids, the above example should look like this:.
Initially a part of Multi-column Layout, the definition of column-gap has been broadened to include multiple layout methods. <'row-gap'> and <'column-gap'> are each specified as a <length> or a <percentage>. The same gap is applied between each column.
The column-gap property sets the length of the gap between columns. < head > < style >.example { -moz-column-width:. However, its scope has since been expanded to include flexbox and grid containers.
The CSS-moz-column-gap Mozilla extension property sets the gap between columns for block elements which are specified to display as a multi-column element. This value specifies the length that will set the gap between the columns. Supported browsers are the current versions of Firefox, Safari and Chrome.
If there is a column-rule between columns, it will appear in the middle of the gap. "Gap" can be specified in em, px, and percentages. It generates the CSS for various browsers.
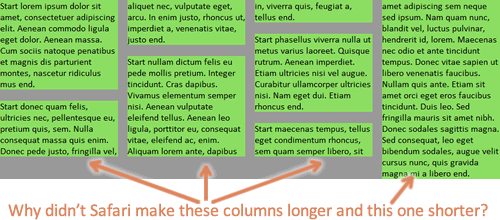
You need to either reduce the column gap size to fit the text or allow linebreaks to resolve the issue. If there is a column-rule between columns, it will appear in the middle of the gap. This template must be used in conjunction with either {{Column-count}} or {{Column-width}}.
Now specified in Box Alignment, it may be used in Multi-column, Flexible Box, and Grid layouts. Safari supports the -webkit-column-gap property. The column-gap property in CSS is used to specify the amount of gap between the columns in which a given text is divided using the column-count property.
This template must be used in conjunction with either {{Column-count}} or {{Column-width}}. When working with columns, you might notice that between each column is a space, or gap. Nowrap" is causing the content to extend beyond the column.
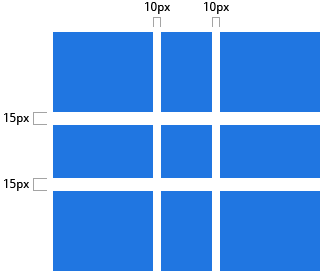
You can use the grid-row-gap to set the gutters on the rows, or you can use the grid-gap shorthand property to set both the row gutters and the column gutters at the. -webkit-column-gap (Safari Reference Library) Share:. The browser sets the gap to 1em.
Value Description Play it;. Digg Del.icio.us Reddit Facebook Twitter Diigo. It is specified by two values:.
Insert these templates within a style tag of any block-style element:. Set the width of the rule between columns column-rule-style:. To set column gap using CSS3, use the column-gap property.
Supported browsers are the current versions of Firefox, Safari and Chrome. If you find that the gap is too wide, or too narrow, you can adjust it with column-gap. If <'column-gap'> is omitted, it’s set to the same value as <'row-gap'>.
This example illustrates the use of the -moz-column-gap and the -webkit-column-gap properties:. A single value sets both row-gap and column-gap by the same value. The default value is normal which equals to 1em.
You can set the values as − column-gap:. /* ----- CSS3, Please!. -webkit-column-gap (Safari Reference Library) Share:.
To specify a custom width for the column gap, use any CSS length unit (e.g., pixels or ems). This template must be used in conjunction with either {{Column-count}} or {{Column-width}}. This is a documentation subpage for Template:Column-gap.
Insert these templates within a style tag of any block-style element:. 2.0 - moz-3.1 - webkit-15.0 - webkit-. "Gap" can be specified in em, px and percentages.
In the following demo, the number of columns into which the content of the paragraph is to be divided is set to 3. Here is a brief description of how to specify the gap between the columns using the CSS3 column-gap property. Use the prefix -webkit- for browser support from Chrome, Safari and Opera, and -moz- for support from Firefox.
The column-gap CSS property specifies the gap between the columns in a multi-column element. Column-gap - specifies the gap between the columns, column-rule - sets the rule between the columns (it is a shorthand property for setting rule width, rule color and rule style), column-span - specifies how many columns an element should span across. The size of the gap between columns is given in terms of length.
It also saves several lines of CSS and more streamlined overall. The grid-column-gap property sets the gutters between the columns only. It is used to set grid-column-gap property to its default value.
The value must be non-negative. This causes the clipping bug in Mobile Safari. Use the prefix -webkit- for browser support from Chrome, Safari and Opera, and -moz- for support from Firefox.
Some property extensions are added, such as -webkit- for Safari, Google Chrome, and Opera (newer versions), -moz- for Firefox, -o- for older versions of Opera etc. The large column gap coupled with "white-space:. Column gap rule for styling secondary widget area when set to use columns Home › Forums › Weaver Xtreme Theme › Column gap rule for styling secondary widget area when set to use columns This topic has 6 replies, 2 voices, and was last updated 3 years, 11 months ago by Mike01.
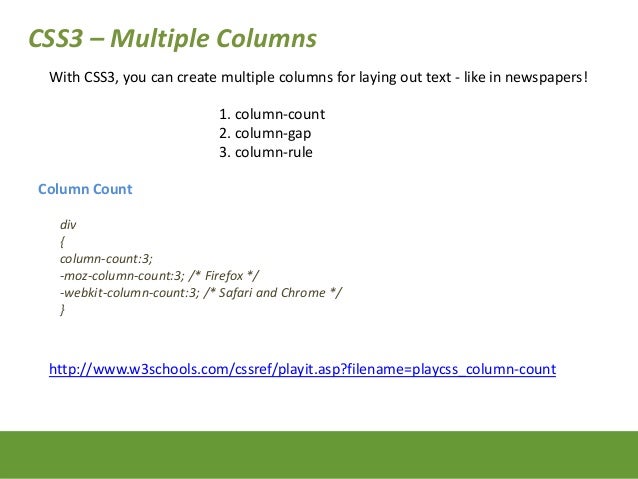
/* Chrome, Safari, Opera */ -moz-column-gap:. This template must be used in conjunction with either {{Column-count}} or {{Column-width}}. The CSS3 multi-column layout allows easy definition of multiple columns of text - just like in newspapers:.
Gap accepts one or two values:. To create a three column list simply change the value of the all three column-count properties in the example above from 2 to 3.Additionally, adjust the column-gap property according to the three column HTML list format. The CSS column span.
You can specify the column gap to be either normal or to be a specific size (for example, a value of 30px would create a column gap of 30 pixels). The two main properties which control the number of columns are:. Supported browsers are the current versions of Firefox, Safari and Chrome.

Mansory Container More Than 3 Columns I Need Help Blocs Forum

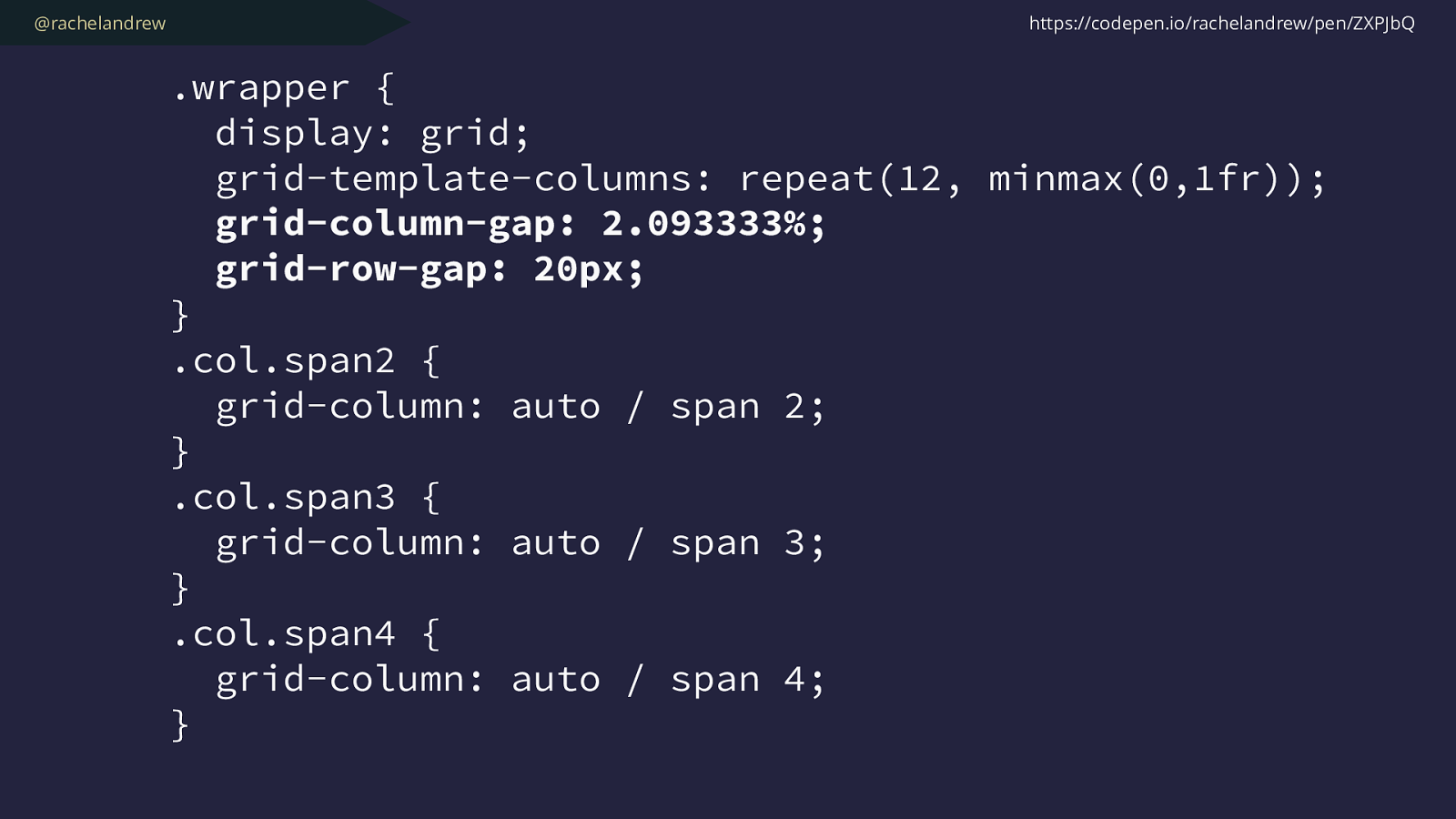
Css Grid Column Gap

What Is The Use Of Column Layout In Css Asp Net Css Interview Questions With Answers Dotnetinter Livejournal
Column Gap Safari のギャラリー

Css3 Multiple Columns

Miscellaneous 2 Multiple Columns Create Multiple Columns For Laying Out Text Like In Newspapers Properties Column Count Column Gap Column Rule Ppt Download

Html Css How To Use Column Count To Automatically Divide Text Into Columns Chris Nielsen Code Walk

Css3

Column Layouts Css Cascading Style Sheets Mdn

Css Column Gap
A Complete Guide To Grid Css Tricks

Css Columns Are Vanishing Only On Safari Mac Stack Overflow

Gap Css Tricks

Graduating To Grid

How To Create Columns With Column Count In Css

Responsive Layout Profound Logic Documentation Profound Logic Documentation

Css3 Multiple Columns

Css Grid Gotchas And Stumbling Blocks Smashing Magazine

Css Grid Layout Module Level 2

Css Grid Gotchas And Stumbling Blocks Smashing Magazine

Miscellaneous 2 Multiple Columns Create Multiple Columns For Laying Out Text Like In Newspapers Properties Column Count Column Gap Column Rule Ppt Download

The Css Grid Layout In Case You Haven T Heard By Jesse Glenn Helpful Human Medium

Css Grid Layout A New Layout Module For The Web Webkit

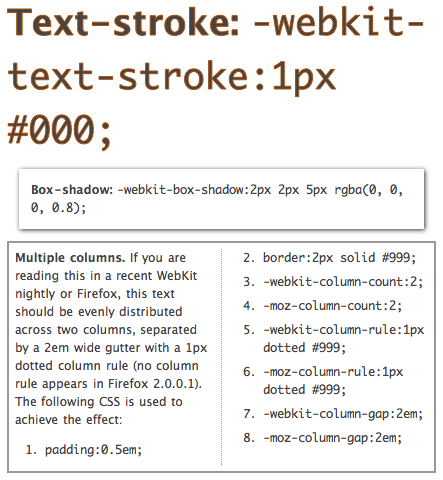
Bottled Text Adc Css Recipes For Webkit

Bottled Text Adc Css Recipes For Webkit

Implementing Css3 Column Count Supporting Properties Like Column Gap And Column Rule Youtube

Animating Css Grid Rows And Columns By Chen Hui Jing Bits And Pieces

Css3 Grid Pattern
Css Grid Layout A New Layout Module For The Web Webkit

Css Grid Layout Module Level 2

Deal Breaker Problems With Css3 Multi Columns

Deal Breaker Problems With Css3 Multi Columns

Css Columns Height Incorrect In Safari Only Stack Overflow

Css3 Multiple Columns

Css Grid Understand How It Works By Safa Gueddes Satoripop

Css3 Ppt Download

Split List Into Columns Using Css Create Two Three Or Multi Column List

Q Tbn 3aand9gcq1uhcvsfr32jvwaxnktsty7kfbjwu6pdrc0q Usqp Cau

An Introduction To The Css3 Multiple Column Layout Module

Css Grid Column Gap Property Geeksforgeeks

Chrome And Safari Render Css Columns Differently When Number Of Items Equals Number Of Columns Stack Overflow

A Complete Guide To Grid Css Tricks 众成翻译
A Complete Guide To Grid Css Tricks

Css Column Gap
Q Tbn 3aand9gcqhvrbhu2tpvkmblea7lhrtmhvnce Puqrnivyaw7jsdz Nofn1 Usqp Cau

Break Inside Css Tricks
A Complete Guide To Grid Css Tricks

Css Column Gap Property Geeksforgeeks

Graduating To Grid

Css3

Css Grid Gap Property Geeksforgeeks
A Complete Guide To Grid Css Tricks

Html Css How To Use Column Count To Automatically Divide Text Into Columns Chris Nielsen Code Walk

Css Columns Are Vanishing Only On Safari Mac Stack Overflow

All You Need To Know About Css Grid Layout Ta Digital Labs

How To Detect Browser Support For Flexbox Gap

The Css Grid Layout In Case You Haven T Heard By Jesse Glenn Helpful Human Medium

Html Wrap Text In Css3 Columns Stack Overflow

Css Columns Are Vanishing Only On Safari Mac Stack Overflow

Css Multi Column Safari Chrome Bug Stack Overflow

Solved In Html How Would I Get My Right Column To Look Li Chegg Com
Q Tbn 3aand9gcsypgirwdppxr3 Nywqzncz22y8tgdamlpvhxnjtltwa8vbjykt Usqp Cau

All You Need To Know About Css Grid Layout Ta Digital Labs

Css3 Multiple Columns And Responsive Design Responsive Web Design

Create Columns Easily With The Css3 Multi Column Layout Module Vanseo Design

Using Css Grid Supporting Browsers Without Grid Smashing Magazine

How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks
2

Css Grid Understand How It Works By Safa Gueddes Satoripop

Ppt Cs7026 Css3 Powerpoint Presentation Free Download Id

Blog Columns Rapidweaver Stacks Tips And Ideas
2

Css 3

Css Grid Layout
A Complete Guide To Grid Css Tricks

Css3实现瀑布流 码农家园
Css Grid Layout A New Layout Module For The Web Webkit
A Complete Guide To Grid Css Tricks

Show Css Deprecated Property With Completionitem Deprecated Issue Microsoft Vscode Github

Issue With Safari And Css Columns Stack Overflow
1

New Css Properties In Safari 456 Berea Street

Css Columns Add Extra Space At Bottom Stack Overflow

Multiple Columns Layout Magazine Alike With Css3

Css Div Column Count Height Not Adjusted Stack Overflow

Dynamic Number Of Rows And Columns With Css Grid And Css Variables By Fionna Chan Medium

Css Grid Understand How It Works By Safa Gueddes Satoripop

Gap Css Tricks

Things I Ve Learned About Css Grid Layout Css Tricks

Getting Started With Css Grid Codingthesmartway Com

Html Dom Style Columngap Property Geeksforgeeks

Text Gets Cropped On Safari Mobile When Using Column Count And Column Gap Css3 Stack Overflow

Things I Ve Learned About Css Grid Layout Css Tricks

Chapter 13 Transcending Css Revisited By Andy Clarke

Split List Into Columns Using Css Create Two Three Or Multi Column List

Css Grid The New Way Of Building Web Layouts

Css Grid Column Gap Property Geeksforgeeks

Create Columns Easily With The Css3 Multi Column Layout Module Vanseo Design

Multicolumn Layouts Don T Work When Printing In Chrome Stack Overflow
Q Tbn 3aand9gcqqpsz9aik4dz9e6b2xvzvm6fhbsl5rjg3btysc6q4wrnnqrjdz Usqp Cau

Css3 Multi Column Generator Css3gen

Css Grid Layout Usability Ease Of Building Websites Is About To Increase Ozytive

Css Grid Understand How It Works By Safa Gueddes Satoripop

Css Grid Gap Property Geeksforgeeks

Css Grid Layout And Progressive Enhancement Css Cascading Style Sheets Mdn



